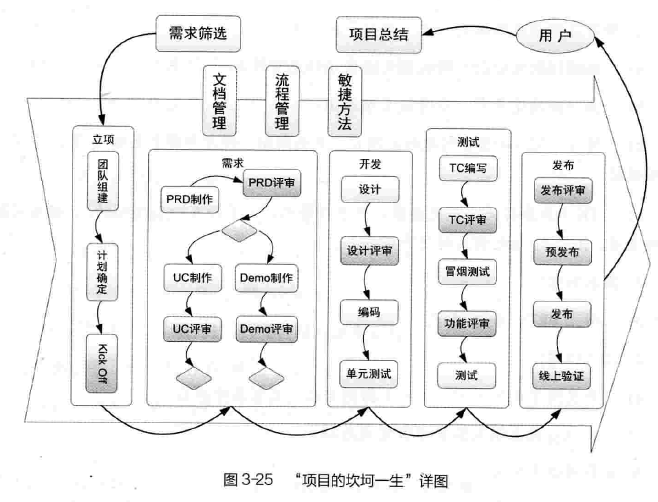
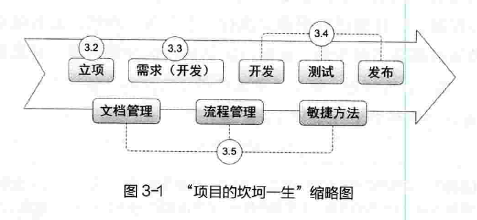
项目的坎坷一生缩略图:

一、从产品到项目
项目的定义:只会进行一次,包含多项互相关联的任务,并且有绩效、时间、成本和范围限制的一项工作
1. 做产品和做项目
- 从生命周期角度来看:产品生命周期长,项目生命周期短
- 从具体要做的事情来看:做产品重探索,要不断修正自己的判断;项目一开始有明确目标,注重计划与控制,像执行任务
- 从产出物的角度来看:产品可以批量生产,提供给大量用户,用有限的资源满足更多的有更多回报的幽囚。项目只进行一次,每次都是定制的、个性化的。
- 做产品的过程是通过一个有一个项目实现的,但不是项目的简单累加,产品做下去可能升级为产品线
2. 产品经理(Prodect Manager)和项目经理(Project Manager)
- 产品经理靠想:做正确的事情,其所领导的产品是否符合市场的需求,能给公司带来利润,重要的事判断力与创造力。
- 项目经历靠做:把事情做正确,把事情做完没,在时间成本和资源约束下完成目标,重要的是执行力与控制力
3. 为什么让产品经理管项目
- 一个事物必然有他的两面,如果你只看到了一面,说明你只看到了系统的一部分,这时候你一定要跳出去,寻找另一面,之后在努力寻找对立背后的统一,正如黑格尔所说的正反合
- 产品经理要明白如果项目不断延期从未投入市场,那么所有的产品功能特征都毫无意义。
- 项目经历要明白,项目真正的成功并不是看她是否在规定时间内完成,而是它是否达到了预定的吗目标
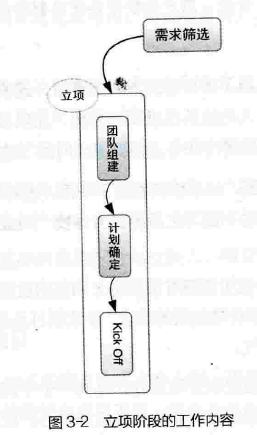
二、一切从Kick Off开始
Kick Off是足球比赛开球的意思,现在主要表示开始做某事,指项目的启动大会。

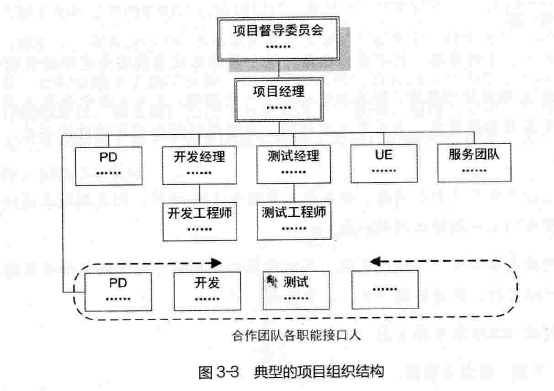
1. 组建团队
项目中项目经理下面的角色如下:
- PD:负责项目的需求,其中的某一个可能兼任项目经历
- 开发经理:开发相关:负责时间计划与任务分配
- 测试经理:测试相关
- UE:用户体验团队:交互设计视觉效果
- 服务团队:产品帮助的编写,上线后的服务工作
工作量评估可以用三点估计法:

2. 沟通从头开始
确定好沟通的周期,渠道,发起者,参与者等等,上面的团队组建,时间计划,沟通方法都准备好之后,我们既可以举行誓师大会,即KickOff会议。
Kick Off会议一般持续15分钟,穿搭如下信息:
* 项目背景:我们在哪里,说过去,做项目之前的悲惨境地,为什么要做这个项目,让听众为终极目标下定决心
* 项目意义、目的与目标:我们去哪里,说将来,解决什么问题就成功了,让听众有期待,即商业价值
* 需求功能概述:我们怎么去,说现在,用什么方法坐到转变。
* 项目组织架构:项目成员互相认识,明确什么事谁来做,让老板参加鼓舞士气,让大家互相介绍
* 项目计划:项目的时间点与李晨被,各个时间大家要做啥
* 沟通计划:开始时约定好规矩
* 发会议记录
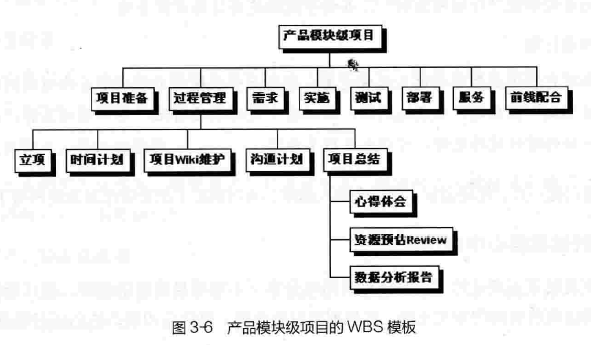
3. 任何时候都心中有“树”
随着坐的项目越来越多,应该一边做项目,一遍形成自己的WBS模板,以后再遇到类似项目是,不管规模大小,就心中有数了。
第三节:关键的青春期,又见需求
1. 真的要写很多文档
- BRD:商业需求文档,市场分析,销售策略,盈利预测,基本是PPT,短小精炼,像商业计划书
- MRD:市场需求文档:市场与竞争对手分析,商业目的,功能,非功能需求,优先级,特征列表,业务逻辑图
- PRD:产品需求文档:整体说明,用例文档,产品Demo,对功能做具体描述
- FSD:功能详细说明(Functional Specifications Document),功能详细说明,向用例文档,产品页面,技术逻辑细节
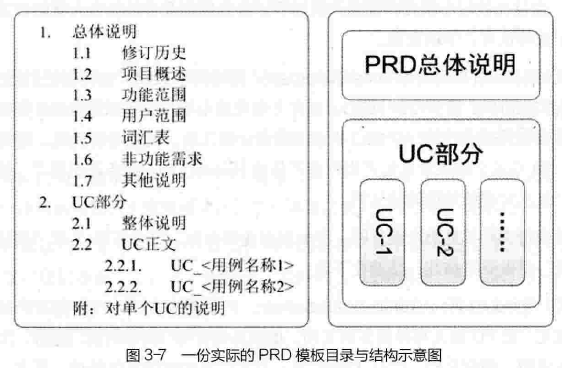
2. 产品需求文档PRD

- 修订历史:日期,版本号,说明和作者
- 项目概述:背景,意义,目的,目标
- 功能范围:PRD的业务逻辑图
- 用户范围:PRD设计的角色,系统说明
- 词汇表:专有词汇,术语,缩写
- 非功能需求:性能需求、数据监控的需求
- 其他说明
- 用例文档(UC-User Case)说明:用例可视化表示,用类图,例图,状态图表示
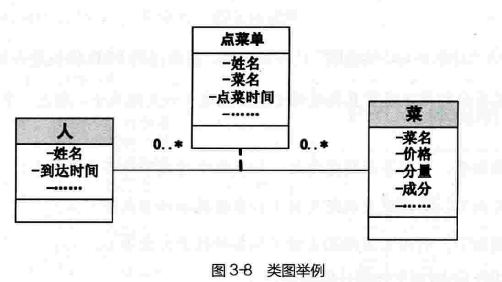
3.学一点UML(Unified Modeling Language统一建模语言):类图,用例图,状态图
- 类图:类似于实体关系图,即Class Diagram,描述系统中各个第项之间的关系,已稽核外部系统之间的关系。

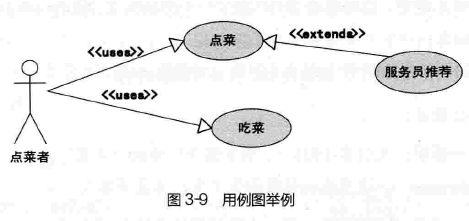
- 用例图:User Case Diagram,描述各个用例之间的关系,比如include和extend,用例包,用例和行为者之间的关系表示。

- 状态图:State Diagram,表达系统里实体的状态装换,同样也是贯穿于多个用例的。
- 上面几种图也可以看做是由产品最顶级的业务逻辑图喜欢而来,业务逻辑图要简洁清楚,是最难画得。
4. 用例文档,UC
- 需求人员写给开发人员看得一种最基本的文档,示例如下:



- UC一般只描述功能需求,它不便于描述诸如产品扩展性,系统容量,人员培训等需求
5. 在学一点UML:时序图、活动图以及其他(VISIO作图)
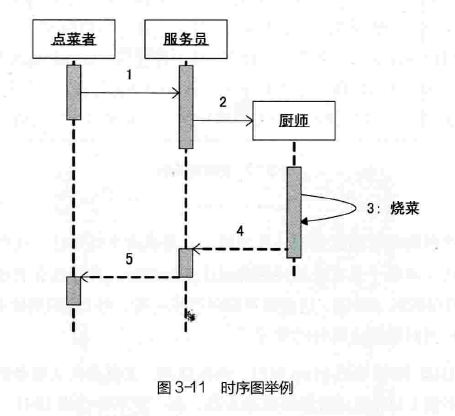
- 时序图:顺序图,描述时间上的前后顺序,善于表达对象的交互,比如多个页面之间,多个角色之间的交互。

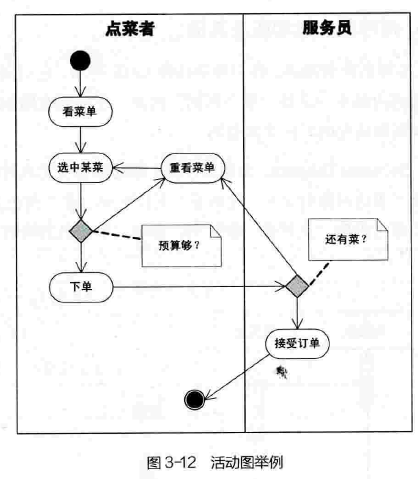
- 活动图:接近我们常说的流程图

- 协作图:表达不同对象之间是如何相互影响的,日常中用的不多
- 工具为人服务,如果团队中的成员都看不懂UML图,且学习成本越高,目的就是要把要做的事情和受众说清楚。
6.Demo也要我们做吗
- 最好由用户体验部门的同学主导,即User Experience部门(UE)
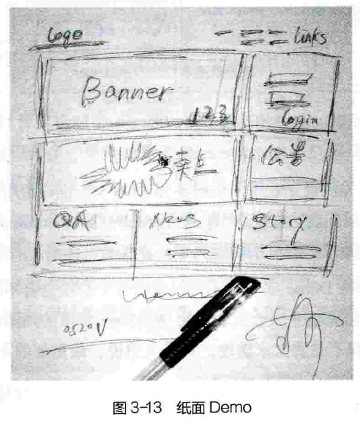
- 首先可以是个纸面Demo:

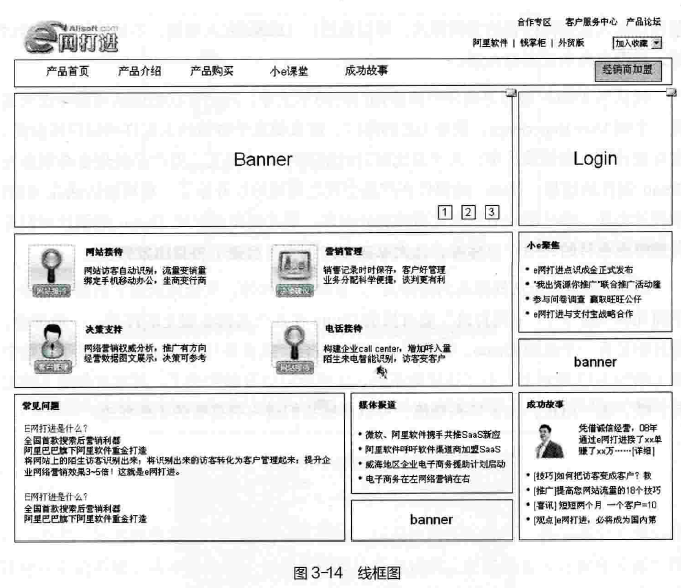
- 然后可以用Visio,PPT,Word啥的做个线框图

- 用Axure和DreamWeaver做页面:倾向于让专业人员做专业的事
7.概要设计与详细设计
- 不宜写的东西是需求还是设计区分职责,而以业务或者技术区分
- 细枝末节的设计经常重复,PD与开发工程师一起协商
8.需求活在项目中
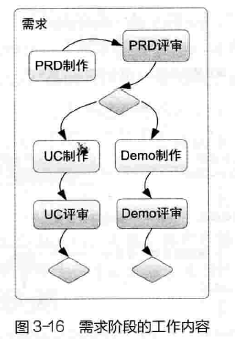
- 写作——评审——修改——评审
- 有需求评审,设计评审,测试评审
- 需求评审时PRD评审,UC评审和Demo评审的统称,PD把PRD和UC说给开发测试听。Demo由UE同学主讲
- PRD通过后,PD和UE一起优化UC和Demo,开发也进行前期准备,接下来进行Demo评审

- 设计评审:开发吧对需求的理解以设计文档的形式说给PD、测试听
- 测试评审:TC评审,即TC编写完成,1测试开始执行之前进行
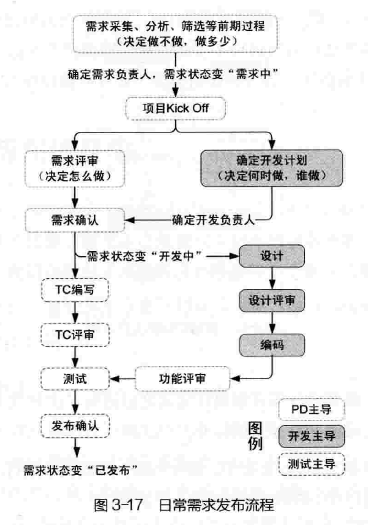
9. 在看需求的生老病死

第四节:成长,一步一个脚印
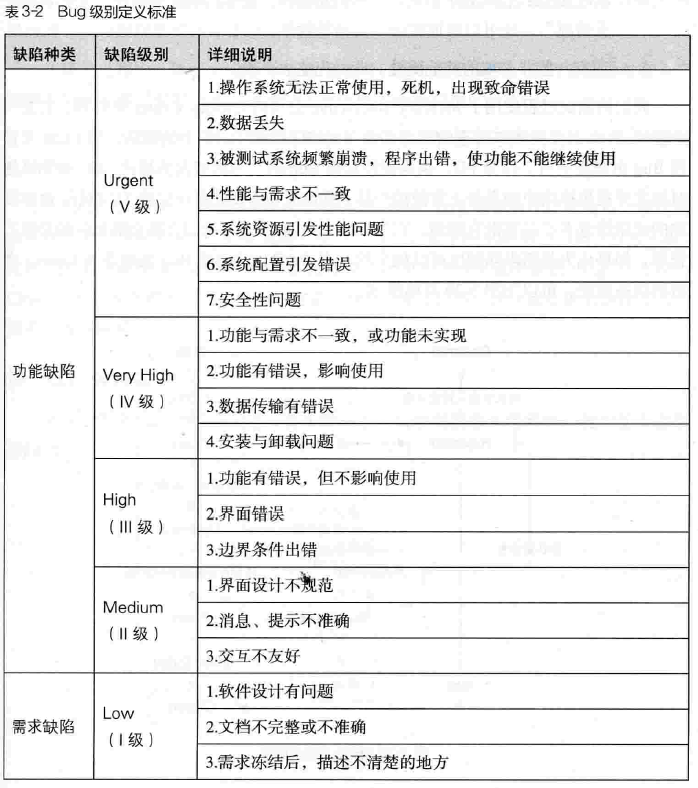
Bug级别定义标准
发布完成后,要进行项目小结:对于一个几周到两三个月的项目来说,比较适合在发布后半个月之内完成,小结一下本项目的心得体会,碰到哪些问题,原因怎么样,怎么解决的,如何避免再犯,项目的资源评估是否合理,收获了哪些经验,如何提高准去读等
第五届:山寨级项目管理
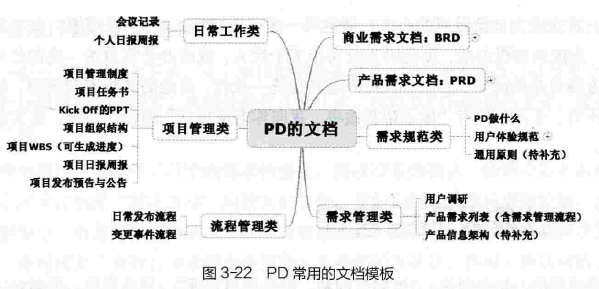
1. 文档只是手段





第六节:物竞天择适者生存