资源
- 使用Wafer2对Mysql进行增删改查
- 小程序示例代码大全
- 小程序资源大全
- 小程序demo大全
- Echart微信小程序
- 摇一摇发现好书功能
- QQ阅读的界面,口袋书架的上下滑动切换书,一首一首诗的左右滑动以及我的界面,微信读书公众号的界面
- 微信自动接入聊天机器人
- 微信小游戏的开发文档与API
- 微信小程序的开发文档与API
- 微信语音识别,文本翻译小程序
- 微信小程序接入图灵机器人实现智能聊天
框架介绍:
- 首先使用的框架是腾讯云wafer2框架,在这个框架上加了其他的代码和页面,逐渐完成其他的功能。对应文件中的以下文件及文件夹:
- /server文件夹的所有内容
- /client的以下内容:

- /client/pages/的以下内容:

- 对应的腾讯云后台是这个:https://console.qcloud.com/lav2/dev
- 跑通之后加入豆瓣电影小程序为主要框架,所以里面的全部功能我都用了,使用到了这些页面
- client目录下的comm和component以及dist/image文件夹

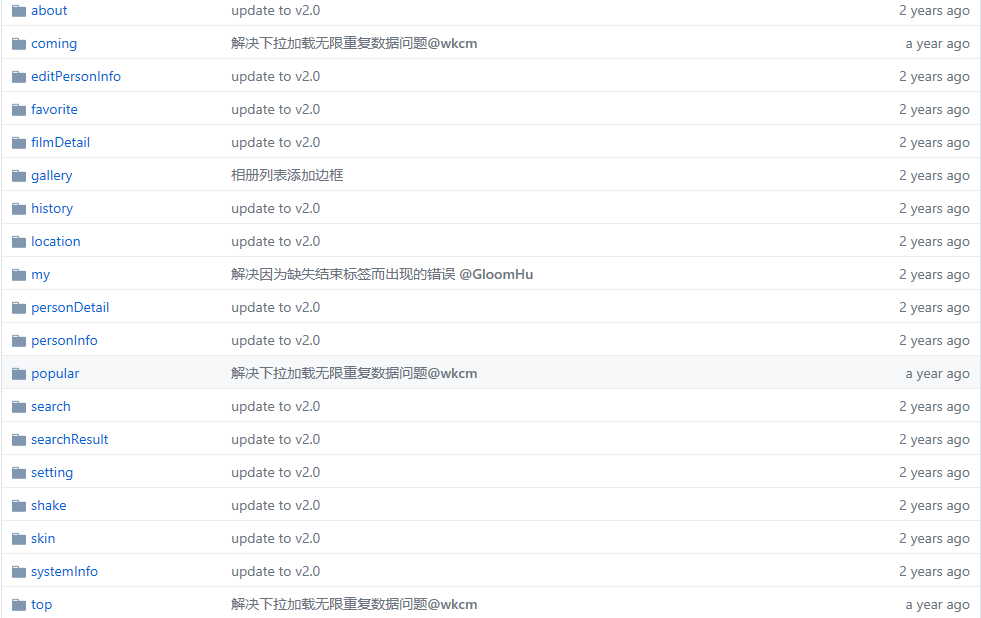
- pages中的以下页面

- util目录的util.js文件夹

* util目录添加下列文件
* 修改了pages/board文件夹中的内容
- 之后开始做推荐页面,引入了one一个的左右拉动的卡片的demo,主要改了以下地方
- util目录添加了api.js文件和oneutil.js,constants.js三个文件
- pages添加了recommend文件夹,对应的是one里的pages/index的内容,具体如下:

- 之后引入的是Echart微信小程序微信小程序的内容,对应添加如下
- util目录添加了ec-canvas文件夹
- dist目录添加了img文件夹
- pages添加了echats文件夹,里面有echats库所有的元件
- 引入了echats之后,觉得要做个卡片放里面的元件,同时个人页面也需要列表组件,所以引入了Wux库的卡片功能和列表功能。添加内容如下
- dist文件夹添加了如下内容



- pages自己写了个analysis的内容
- 然后自己找网上的呀HTML5源码改了一下,做了蚂蚁庄园的页面
-
引入了语音识别与中英文翻译功能,新增页面如下:
- components文件夹
- dist/image文件夹
- util/conf.js页面
- Children里添加如下页面

- 对应修改了app.js
- 引入了聊天机器人接口,新增页面如下
- children里添加chat和logs页面
所以大家可以根据这些实例,更好的理解我的代码结构